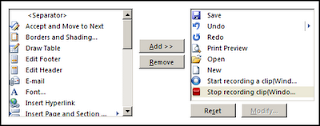
Moving items between list-boxes is a common UI pattern in Windows applications.
To simulate that in web applications with jQuery, check my no-frills code sample which uses an Unordered List instead of list-boxes. When items are moved back to the original List, the sequential order is maintained. This sample can be extended to have multiple Child Lists whose items can be moved to a single Master List.
When an item is moved from the parent List, it is only hidden & its clone is added to the second List. When the same item is deleted in the second List, that element is removed explicitly & the corresponding hidden item is shown in the List where it originated from.
Wednesday, 17 November 2010
HOW TO move items between Lists with jQuery
Posted on 18:59 by Unknown
Subscribe to:
Post Comments (Atom)












0 comments:
Post a Comment