Using a Print stylesheet is a more convenient way to generate a printer-friendly page than creating such a page through server-side coding. Tim Connell has a nice CSS tip in his article on things to note while coding a stylesheet meant for printer output.
At some point, you have probably found yourself reading a printed article when you get to an engrossing section that includes a link for more information. A link that sits there teasing you with its blue underline. Without a mouse or Apple’s latest interfacing doo-hicky you have no chance of finding out where that link goes unless you return to the original article on screen.
The solution to unclickable links is an easy one to deploy. Use some CSS to print out the location of the link that would otherwise be hidden:
#content a:link:after,
content a:visited:after {
content: ” (“ attr(href) ”) “;
font-size: 80%;
text-decoration: none;
}
As a result of using the above CSS content property setting in the stylesheet meant for the printer, the actual link will appear next to a hyperlink in a printed page.
So content like this -
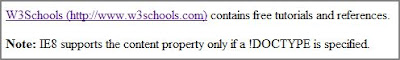
will show up like this in a printed page -













0 comments:
Post a Comment